C#のWindowsアプリケーション開発は2013年頃ぐらいまではフォームアプリケーションによる開発がメインでした。
自分もそうでした。
ただ、その後、じわじわとWEBアプリケーションの概念がWindowsにも浸透し、フロントエンドとバックエンドを分けて設計するWPFアプリケーションが主流になっていきました。
WPFアプリケーションのMVVMと呼ばれるモデルはフロントエンドとバックエンドをもつ設計方法です。
私は初めてWPFアプリケーション開発の仕事に関わった時はとても苦労した記憶があります。
MVVM?View? XAML? コードビハインド?バインド?なんなんだー!という感じでしたが、ある時期を境に一気に不安や疑問点がクリアになりました。
同じようにWindowsアプリケーションの経験がある人でもWPFアプリケーションの経験がなかった場合、相当に苦労すると思います。
そこで、私の体験談をベースにこれから数回にわたって、WPFアプリケーション開発のコツをご紹介していきます。
最終回が終わる頃には、難解に見えたWPFアプリケーション開発もC#の基本知識とGoogle先生がいれば、開発作業は難しくないということに気づくでしょう。
では、第1回目として、イントロダクションの意味合いも込めつつ、お話をしたいと思います。
Google先生がいれば、その後の開発作業に困ることはない理由についても少し触れます。
簡単にMVVMモデルについてご紹介
まず最初にWPFアプリケーションの基本的な考え方であるMVVMについて簡単にご紹介します。
MVVMは次の3つの要素で構成されます。
MVVMの3要素
- View(ビュー)
- ViewModel(ビューモデル)
- Model(モデル)
順番にみていきましょう。
View(ビュー)は次の特徴を持っています。
どうのような構成で画面を表示するか定義します。
WebアプリでいうとHTMLファイルのイメージに近いです。
ですが、Viewのファイル形式はXML形式で、***.xamlというファイルで保存します。
Viewは後でご紹介するViewModelと情報をやり取りします。
やり取りはViewファイルの変数、正確にはプロパティをViewModelファイルの変数、C#的にはプロパティと紐付ける(バインドする)ことで実現します。
ViewModel(ビューモデル)は次の特徴を持っています。
Viewでは画面の構成要素について定義しましたが、ViewModelではそれぞれの各構成要素を動的に表示したいときの状態を保持します。
例えば、ボタンの表示/非表示、有効/無効、色、テキストボックスの入力値などの情報を保持します。
ファイル形式はC#で、***.csというファイルで保存します。
ViewModelはViewと後でご紹介するModelの真ん中に位置するので、両方と情報をやり取りします。
ViewとModelの仲介業者のイメージですね。
Viewとのやり取りについては前にすでにご紹介済みですので、そちらを見てください。
Modelとのやり取りは、メッセージ通信、Modelが用意する共通関数を介して行います。
メッセージ通信のときはイベントリスナーというものを使います。
Model(モデル)は次の特徴を持っています。
ViewとViewModelが画面表示の処理を行うのに対して、Modelでは画面表示に関係ない処理、時間がかかる計算処理などを行います。
例えば、データベースなどの不揮発性メモリに対する読み書きやデータの解析などを行い、その結果をViewModelへ渡します。
ファイル形式はViewModelと同じC#で、***.csというファイルで保存します。
ViewModelとのやり取りについてはViewModelのところですでにご紹介済みですので、そちらを見てください。
以上が、WPFアプリケーションのベースとなる設計思想、アーキテクチャになります。
Google先生とWPFアプリ開発の関係
少しだけ、Google先生とWPFアプリケーション開発との関係について触れてみます。
今回はイントロダクションですので、Google先生がWPFアプリケーション開発でどのように役立つのかイメージしていただければ、十分です。
初めてWPFアプリケーション開発にかかわる人が一番、戸惑うのがViewの設計方法です。
フォームアプリケーションに慣れていた人は画面表示も含めて、すべてC#で完結していたので、いきなり、XML形式が出てくると、何か違うテクノロジーが出てきたのでは錯覚を起こしてしまいます。
しかし、Viewは一見、XML形式でC#と随分、違いますが、内容は.Net フレームワークのクラスライブラリの集合体です。
そうC#と同じです。
C#だとSystem空間を利用するとき、
import System;
と記述しますが、XML形式のViewも表現方法が違うだけで、同じことを行っています。
XML形式のViewの中身については次回以降に触れますが、View内で使われる.Netフレームワークのクラスライブラリの説明は、System.Windows.Controls Namespace | Microsoft Docs(xaml,cs共通)で見つけることができます。
例えばContentControlのVisibilityプロパティの意味を知りたければ、
「System.Windows.Controls.ContentControl」で検索すると
Microsoft Docsの指定ページが開き、同プロパティの意味を確認できます。
また、C#でWPFアプリケーションを開発するとき、.Netフレームワーク以外にLivetというプロジェクトのクラスライブラリを使うことが多いです。
これらクラスライブラリの説明はNuDoq - LivetCaskで見つけることができます。

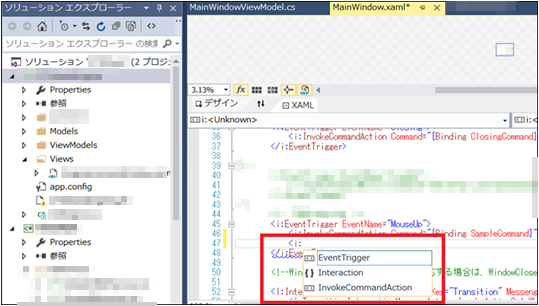
次にXML形式のViewでもC#のファイルと同じように入力補完機能を使うことができます。
少し、コードを入力すると、候補のコードを自動的に一覧で表示してくれる機能ですよね。
XML形式のViewもC#と同じように.Netフレームワークと連携していて、入力の補完機能も使えることがわかったら、光がかなり見えませんか笑
ついでに、Google先生に頼ることにおいてもC#のときと同じ感覚で利用できます。
例を紹介します。
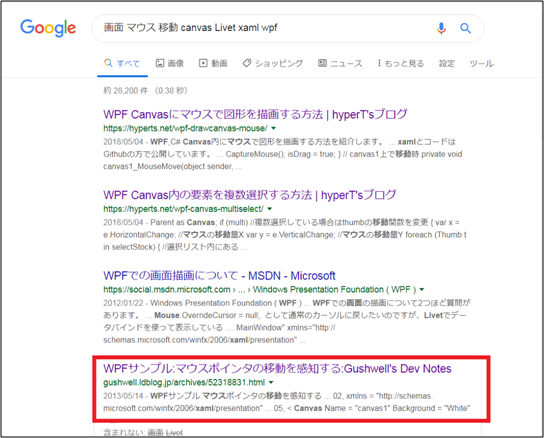
したいことが「マウス操作で画面を自由に移動したい。」だとしたら、
私の場合、検索キーワードに
「画面 マウス 移動 canvas Livet xaml wpf」
と入力してGoogle先生に聞きます。
すると、次のような検索結果が得られます。

そして、赤枠のサイトが欲しい情報に近かったです。
もうひとつ例を紹介しましょう。
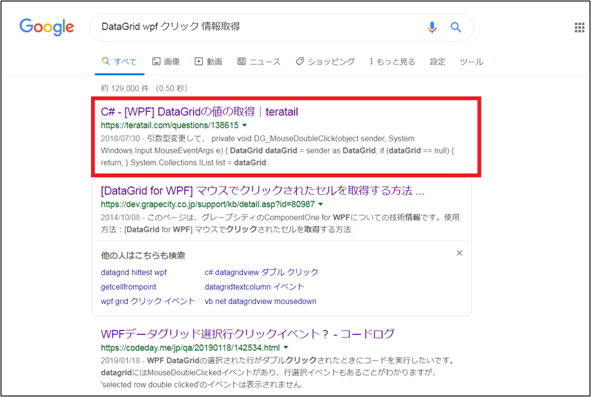
したいことが「リスト内の情報取得方法」だとしたら
私の場合、検索キーワードに
「DataGrid wpf クリック 情報取得」
と入力してGoogle先生に聞きます。
すると、次のような検索結果が得られます。

赤枠のサイトが欲しい情報に近かったです。
最後に
今回はイントロダクションということで、WPFアプリケーションの基本的な前知識をご紹介しました。
ついでにフライング気味ですが、少しでも光を感じてもらおうと、Google先生に頼った開発方法について触れてみました。
次回はXML形式のViewについて焦点をあてて、お話しをすすめていきます。

